Want to make an amazing webbed site like the one burning its way into your very brain now? Here you go:
#Use all .in files in this directory as posts
POSTS != ls *.in
# As well as all images.
JPEGS != ls *.jpg
PNGS != ls *.png
# Specify where to put the html files
OUTDIR ?= ~/www
# Declare "all" as phony (doesn't actually generate a file named "all")
.phony: all posts images
# Tell make that we have suffix rules for .in and .html
.SUFFIXES: .in .html .jpg .png .ping
# Apply the rule by saying that all depends on html versions of all of our .in files
# The variable expansion is a search&replace.
all: images
posts: ${POSTS:S/.in$/.html$/}
images: ${JPEGS:S/.jpg$/.png$/} ${PNGS:S/.png$/.ping$/}
# Suffix rule. When asked to build a .html file, look for a corresponding .in file and build it with cat.
.in.html:
cat templates/header.html $< templates/footer.html > ${OUTDIR}/$@
.jpg.png:
lowtechify $< ${OUTDIR}/$@
# Fake suffix to trick make into doing what we want.
.png.ping:
lowtechify "$<" "${OUTDIR}/$<"
In addition, this makes use of my "lowtechify" script, which is here
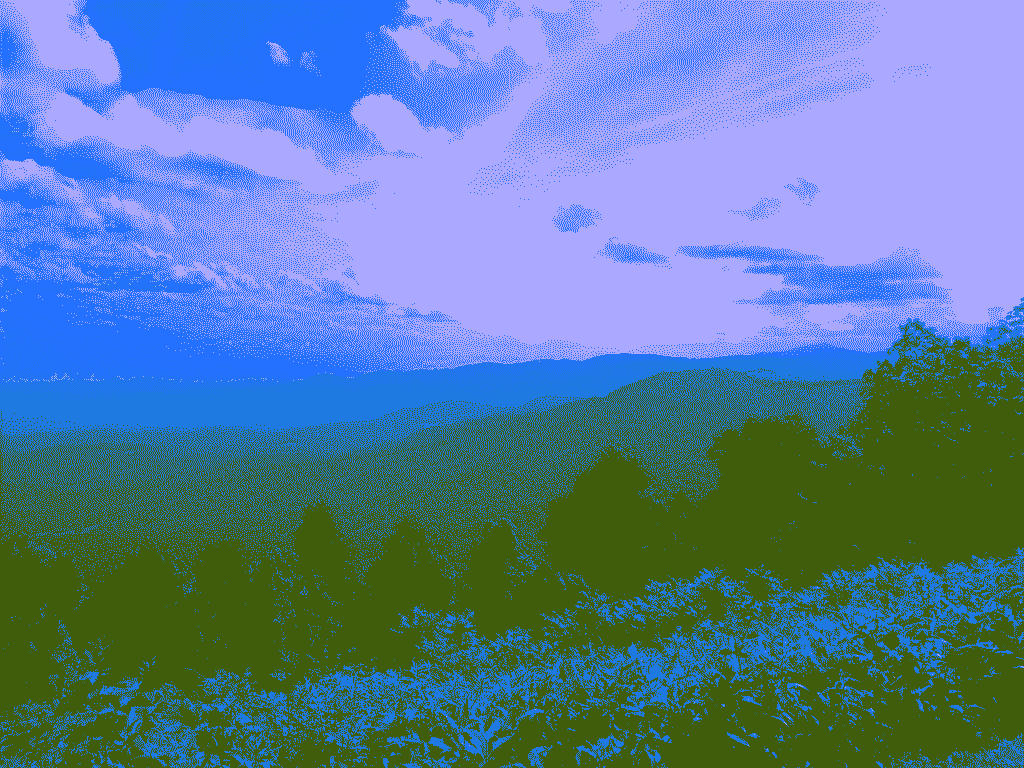
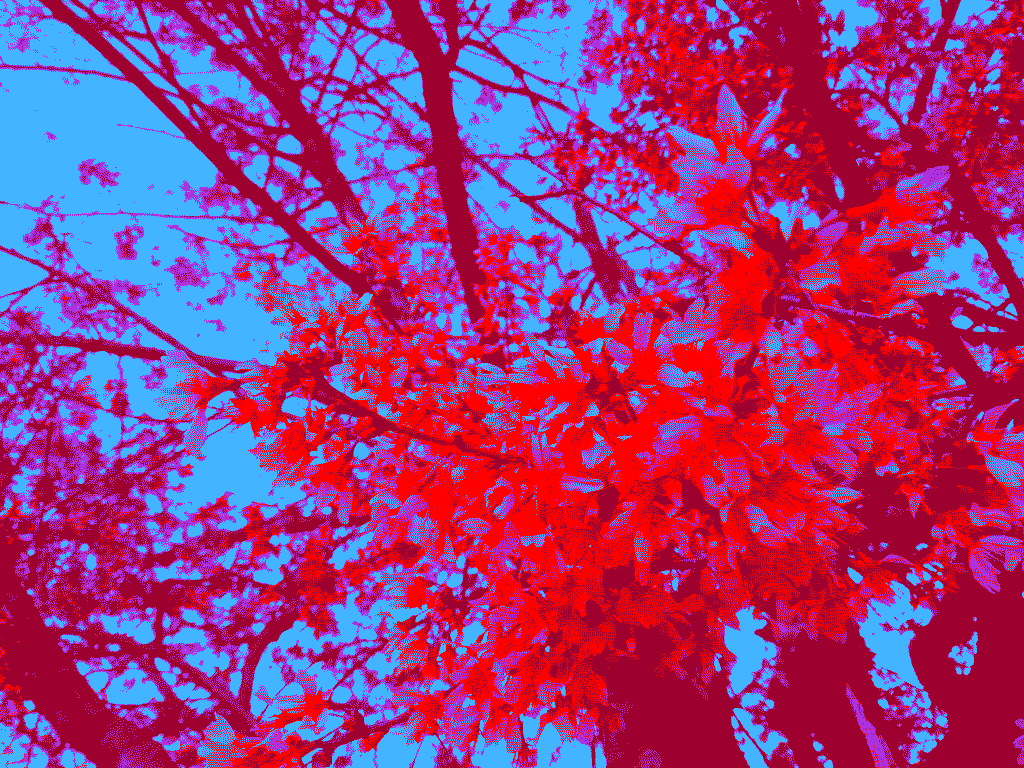
#!/bin/sh # Resize to a max of 1024x1024 (keeping aspect ratio) # Then reduce to 2 colors with dithering # The color reduction picks something close to the "average" color # of the image, so then convert "$1" -resize '1024x1024>' -define module:colorspace=HSB -dither FloydSteinberg -colors 2 -modulate 100,1000 "$2"
I've included a couple of images to demonstrate how it works:


No really, that's what makes this site. Put your header-ey stuff in templates/header.html, the footer-ey stuff in templates/footer.html, all of your posts are ".in" files in the same directory as the makefile. I keep my www directory in ~/www but you can do whatever, I'm not your mom. For what it's worth this runs on bmake, I use openbsd as my primary OS.
If you want to see the whole thing, you can just check out its repository
But this page is ugly!
Why?